La grille, aussi nommée grid, constitue le squelette d’une création graphique sur lequel le graphiste ou designer organise les éléments de sa composition. Elle peut être simple ou complexe, s’appliquer à une maquette de mise en page, à une affiche ou encore à une production digitale.
Nous allons définir son rôle, les différents types de grilles, les éléments qui les composent et comment les utiliser.
Mais avant tout, nous allons définir les notions de symétrie, de hiérarchie de lecture, de marges, d’espaces négatifs et de vide, avant de donner une série d’exemples appliqués.
LES GRANDES NOTIONS
Symétrie et équilibre
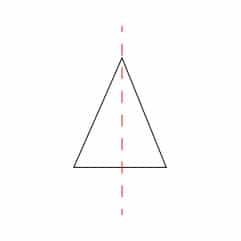
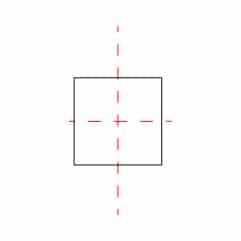
Lorsque l’on parle de grille de composition, on parle souvent de symétrie.
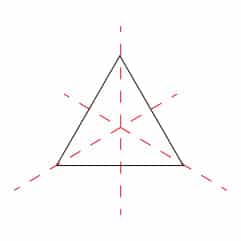
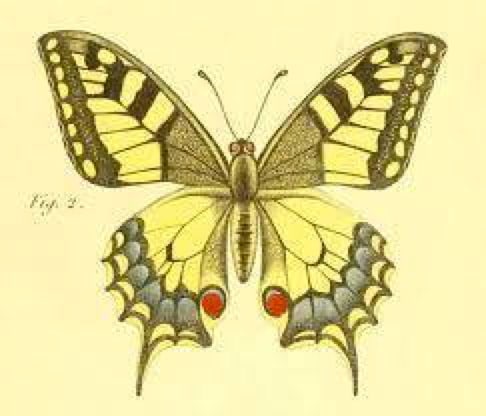
La symétrie est présente partout autour de nous. Dès que nous observons la nature, nous sommes frappés par la multitude de symétries qui la dessine et les innombrables correspondances des côtés droits et gauches chez les animaux, ou encore, fascinés par les innombrables symétries du règne végétal. La symétrie nous dévoile l’existence de lois au sein de l’apparent désordre général de la nature, comme si, sous la surface visible des choses, se cachait une organisation, un ordre sous-jacent.





Notre cerveau est naturellement attiré par les éléments de symétrique et il a naturellement tendance à repérer ces connexions et à regrouper entre eux les éléments. L’équilibre symétrique est un de principes clé du design et du graphisme.


Hiérachie des informations
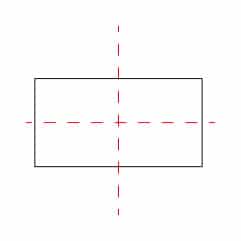
Cependant, même si nous inclinons à rechercher des éléments de symétrie, cela ne signifie pas pour autant que les compositions graphiques doivent absolument y répondre. Dans une composition absolument symétrique, aucun élément ne se détache véritablement et l’œil se lasse.
C’est pourquoi une composition réussie repose aussi sur un ou des éléments de rupture de cette symétrie sous-jacente. C’est affaire de dosage et d’effet recherché.


Un léger effet d’asymétrie, crée une tension et attire le regard. Cet effet joue sur plusieurs contrastes : la proportion ou la taille, le rapport de couleur chaude et froide, le contraste clair obscur, la position d’un objet isolé,…. Attention à ne pas cumuler tous ces effets entre eux, cela aurait pour effet d’écraser tout l’harmonie du document.
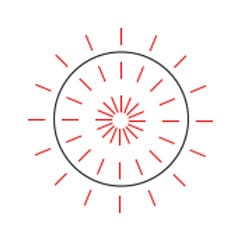
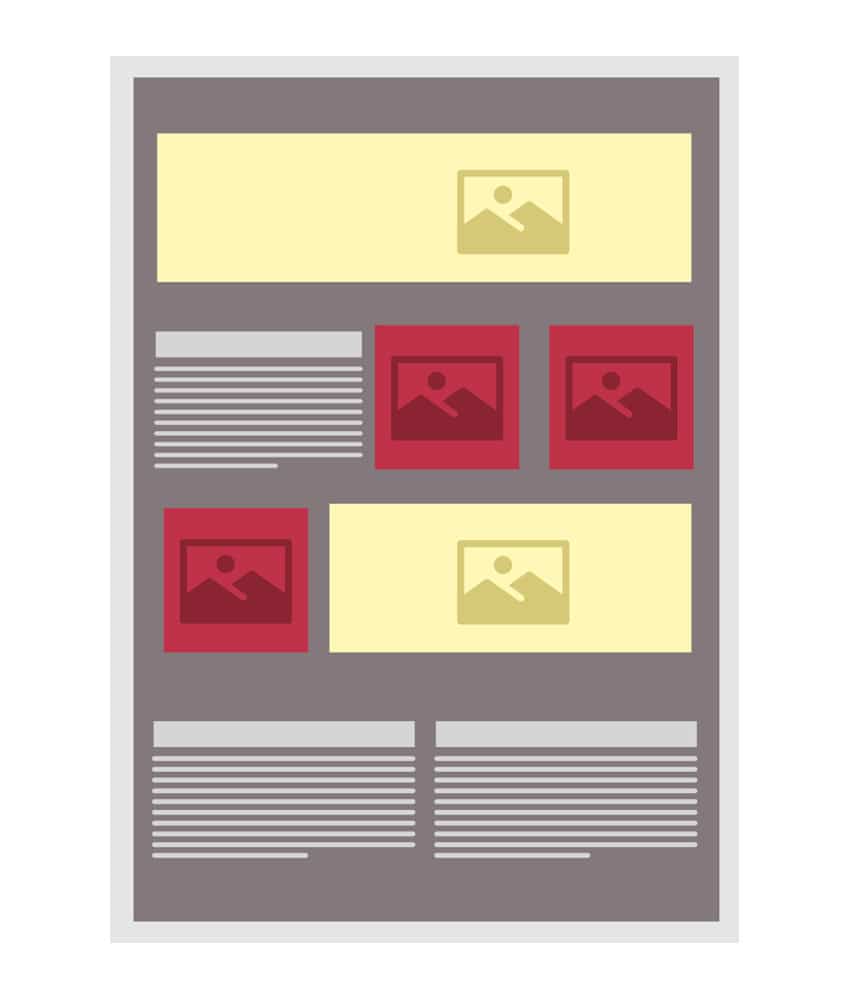
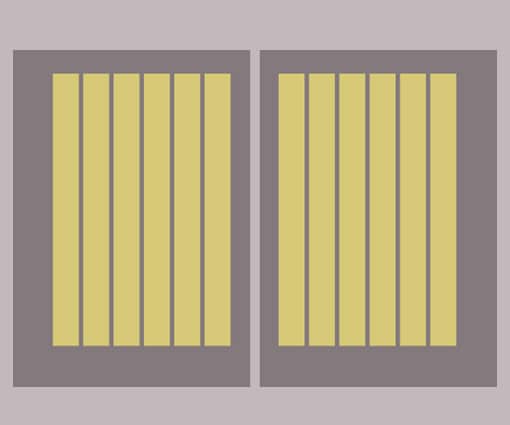
Dans l’exemple ci-dessous, on voit bien la composition en symétrie, mais dans le second exemple, l’ensemble est plus rythmé et engage davantage à la lecture.
Les vides
“La nature a horreur du vide” Tout le monde connait ce célèbre axiome, pourtant en graphisme comme en musique, le vide, ou le silence sont essentiels pour une composition réussie.
Les vides appelés aussi espaces négatifs permettent de respirer au sein d’une composition graphique et de rythmer les espaces. Dans une mise en page, le but est de maintenir l’attention du lecteur, la maquette doit offrir ces espaces de repos afin de rendre l’information plus digeste et plus claire. De la même façon que vous ne vous sentirez pas à l’aise dans un espace saturé d’objets, vous n’aurez pas envie de prolonger la lecture d’un document trop chargé. Bien-sûr si une composition graphique a pour objet de communiquer un sentiment d’oppression ou de trop plein, comme une affiche de spectacle par exemple, ce sera différent, là aussi tout est affaire d’intention.
Les blancs ou espaces négatifs permettent par contraste de mettre en valeur des éléments denses, des visuels ou des textes, de hiérarchiser entre eux les différents éléments et d’optimiser la lecture du message global. Pour reprendre la métaphore musicale, le rythme est essentiel.
Les masses
Disposer astucieusement les masses est capital pour garantir la lisibilité d’un document. Par masse, on entend le poids visuel d’un élément graphique, ce poids visuel est fonction de sa taille, de sa couleur, de sa forme, et de sa luminosité. Disposer une masse plus importante en haut ou en bas de page, en premier plan ou en arrière plan aura des incidences sur la compréhension et sur la lecture de votre composition.
Les marges
Elles représentent les espaces vides autour de votre composition graphique : affiche, illustration ou mise en page. Plus les marges sont importantes, plus une composition vous semblera aérée. Elles ont pour fonction première de délimiter l’espace entre contenu et bords du document et ne sont pas forcément réparties également entre le haut et le bas et les marges de gauche et de droite de votre document.
La lecture en Z
Il est important de savoir comment notre œil se comporte lorsque nous regardons une image. Cela permet de positionner des éléments forts à des endroits stratégiques. Des études sur la perception ont permis de définir certains principes qui régissent la lecture des compositions visuelles :
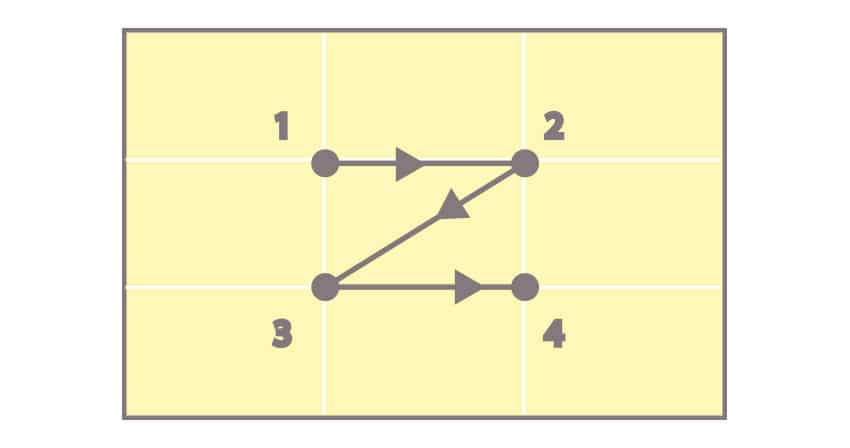
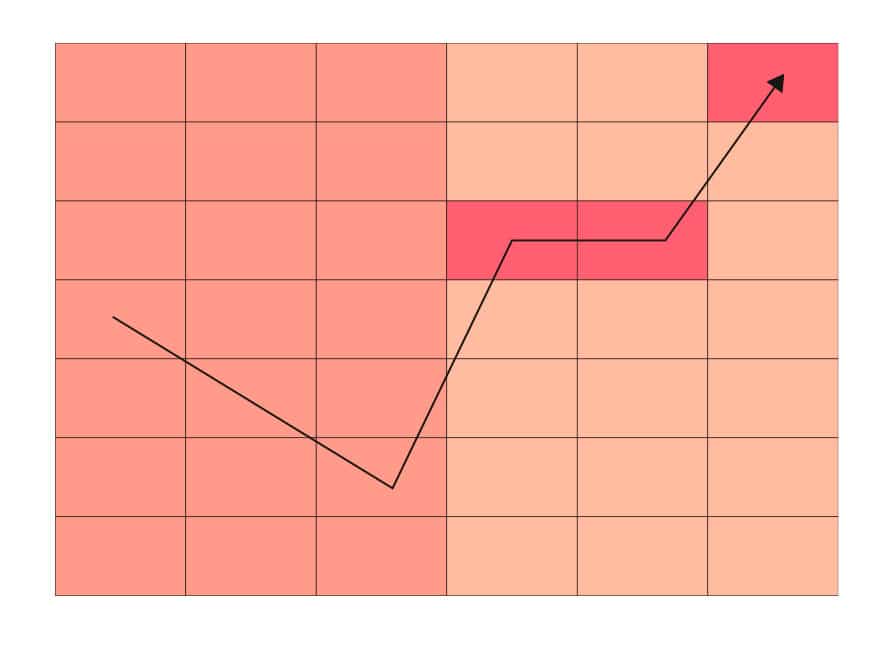
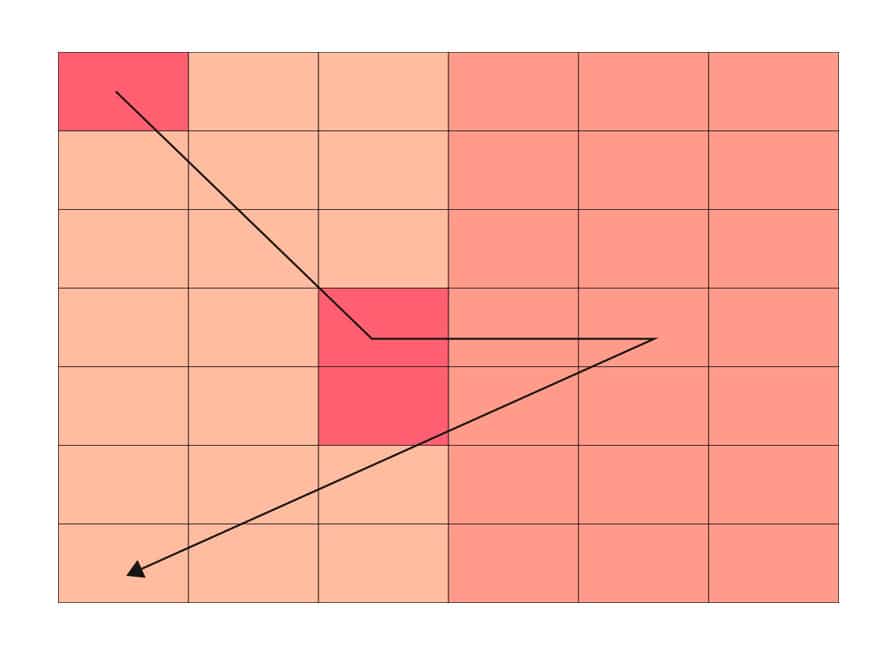
Les yeux ont tendance à explorer en particulier et successivement 4 points qui sont les intersections des droites parallèles aux côtés et tracées à un tiers et deux tiers des longueurs et des largeurs. On appelle ce balayage, la lecture en Z.
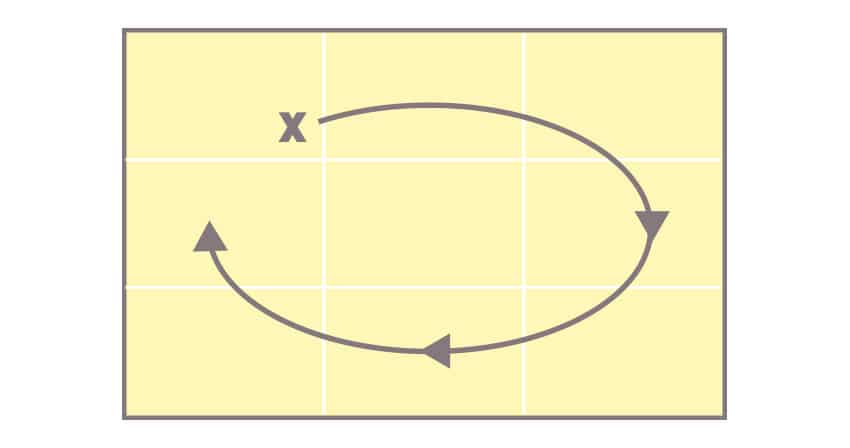
Les yeux ont tendance à bouger dans le sens des aiguilles d’une montre.
Nous pouvons observer ces phénomènes, car nous avons été conditionnés à lire en commençant en haut de gauche à droite et ensuite descendre sur l’autre ligne et recommencer de gauche à droite. Donc, lorsqu’on regarde une image rapidement dans son ensemble ce mouvement de lecture en Z est accentué.


LES GRILLES
Le rôle des grilles
Les grilles constituent donc des repères nécessaires qui permettent d’organiser les divers éléments d’un objet graphique afin de guider le lecteur vers l’information et permettre d’harmoniser le fond et la forme dans un souci de clarté et de lisibilité. La grille définit l’espace sur la page, mais elle n’est pas un outil de conception strict, elle constitue encore une fois le squelette mais elle peut s’utiliser de différentes manières pour obtenir un résultat dynamique en créant des zones de lecture principales actives ou des formes de proportions différentes afin d’établir une hiérarchie et créer du mouvement.
Anatomie d’une grille



Marges
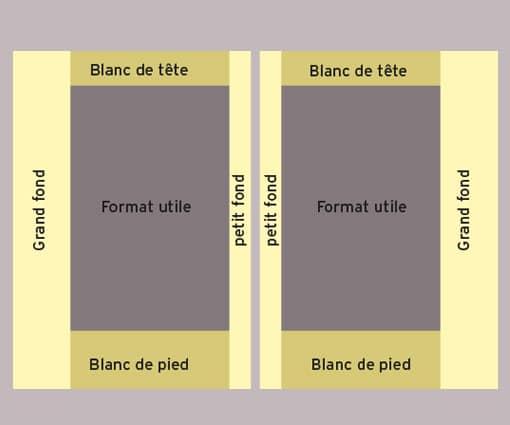
Petit fond, grand fond, blanc de tête et blanc de pied
Colonnes
Les colonnes structurent la page. Elle consistent en une division de l’espace utile (zone entre les marges) en espaces proportionnels.
Fonds perdus
Les fonds perdus sont une zone, en général de 3mm ou 5mm autour document (ajouté au format fini donc), qui servent à garantir l’absence d’interruption des éléments graphiques au moment du massicotage.



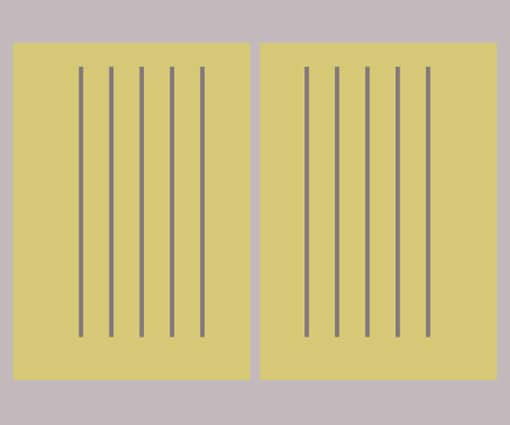
Gouttières
Les gouttières sont les zones entre chaque colonne. Par leur espace, elle permettent la circulation du blanc dans la page et son aération.
Ligne de force
Les lignes de force sont arbitrairement placées dans la page, de sorte à donner une dynamique à la mise en page par l’accrochage d’éléments sur cette ligne invisible.
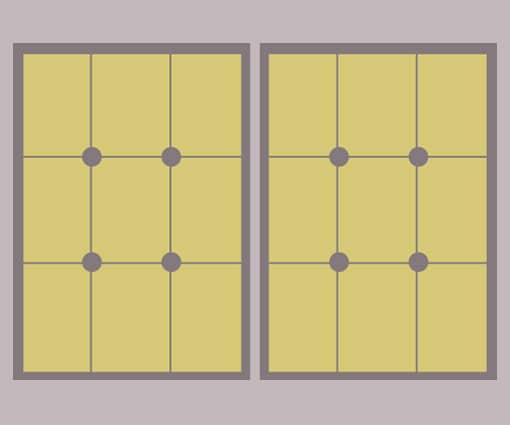
Règle des tiers et points de force
Le découpage du format en trois dans la largeur et dans la hauteur donne des points (4 par page) à l’intersection de ces lignes qu’on appelle point de force. Ces points de force attirent naturellement le regard.
Jouer avec les proportions
Lorsqu’une nouvelle page d’information se présente au lui, l’œil du lecteur, recherche un point d’entrée en haut à gauche puis descend en diagonale jusqu’au coin inférieur droit e la page. A partir de cette grille, l’organisation des éléments, les proportions, la répartition des masses, va orienter le regard.


L’utilisation du point de couleur orange soutenu permet d’orienter le regard qui après avoir rapidement balayé l’image plein format, s’oriente directement sur le les 2 zones indiquées en rouge sur le schéma.
L’image elle-même oriente le regard, le texte est en effet aligné sur le haut de l’arc de triomphe.

Le texte blanc sur fond foncé crée les 2 points d’entrée du regard qui va du titre en haut à gauche, au texte, puis à l’image avant d’orienter vers la légende. Là aussi, l’élément du mat de l’image est calé sur le haut du texte.

La règle des tiers
Bien connue des photographes, cette règle permet d’obtenir des résultats dynamique en superposant une grille standard de 3×3 sur une page afin de créer des zones de lecture actives aux intersections des lignes de la grille.
Positionner les éléments visuels cités dans les zones de lecture actives permet d’attirer l’œil, contrairement à l’idée reçue, une image ou un élément positionné au centre du format ne sera pas forcément le plus visible. Appliquer la règle des tiers à ses compositions apporte aussi une vraie dynamique au visuel.


Un bel exemple de l’usage de la règle des tiers et des espaces vides
La règle des nombres impairs
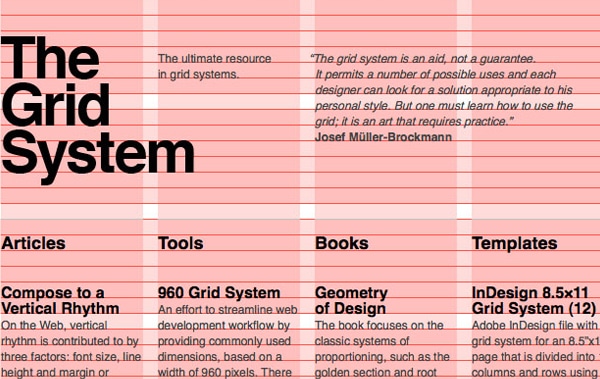
Cette règle postule qu’il est plus intéressant d’utiliser un nombre impairs d’éléments, plus naturels et aussi plus dynamique, comme c’est le cas dans la règle des tiers. Souvent les mises en page éditoriales sont rythmées sur trois colonnes.
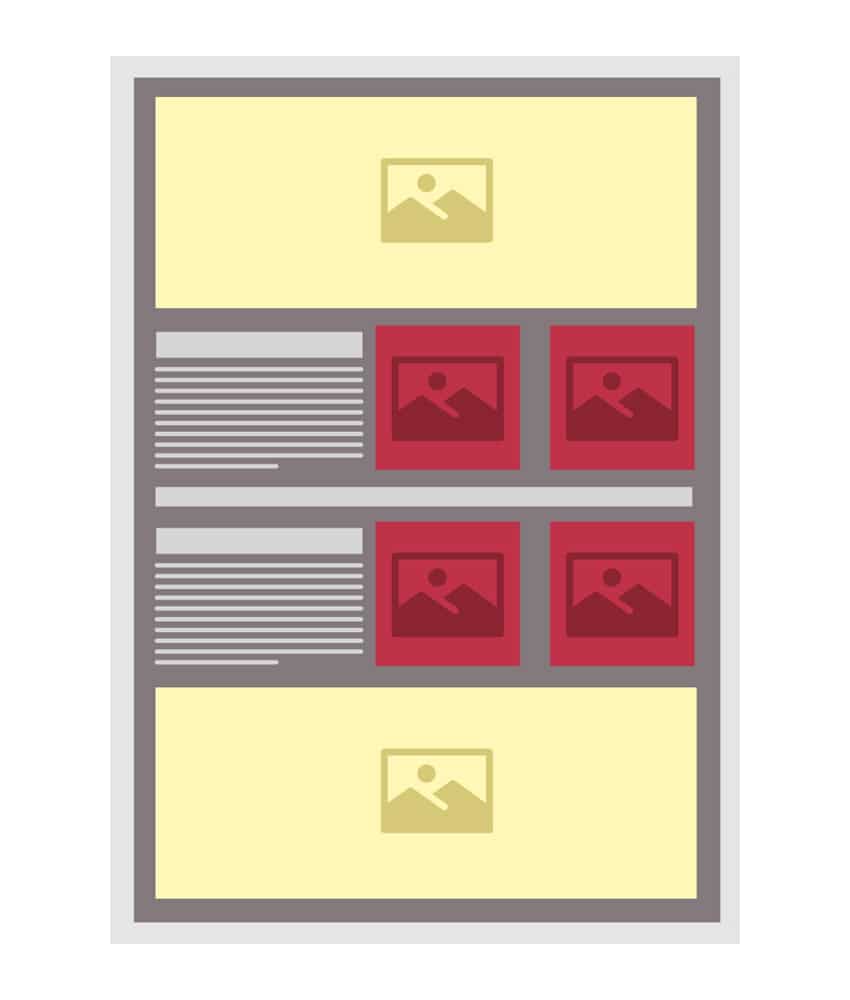
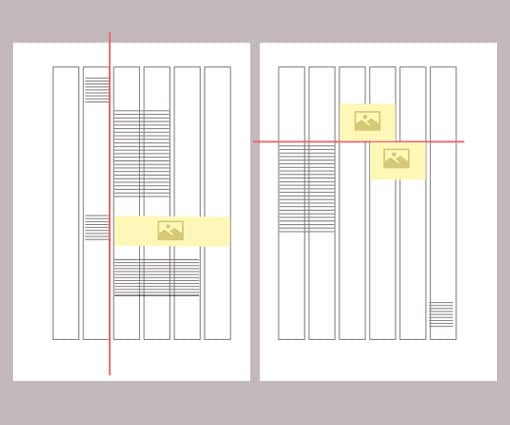
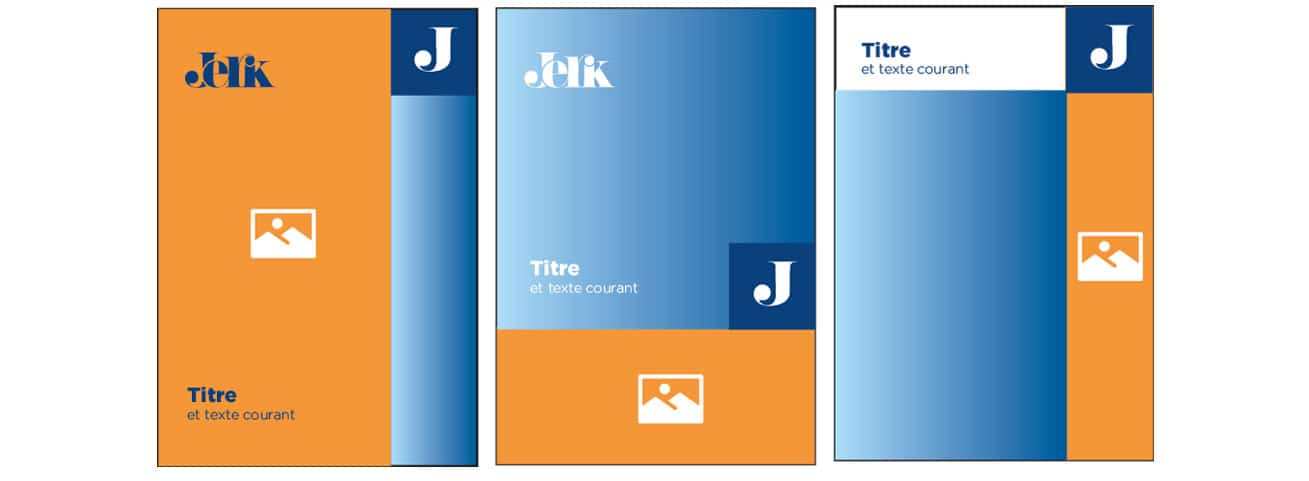
Les types de grilles peuvent s’appliquer à diverses situations, certaines sont plus adaptées à la gestion des images ou à une variété d’informations complexes, d’autres seront idéales pour d’autres types de blocs. Bien que la grille ne soit pas visible, elle se manifeste dans la positionnement des divers éléments et à partir d’une même grille de base, il est possible de produire une variété de planches car la grille de base doit offrir une grande flexibilité.
Par ailleurs les grilles peuvent être symétriques, asymétriques et se combiner entre elles au sein d’un mêle publication riche de contenus.


Variations de mise en page autour du même template de grille
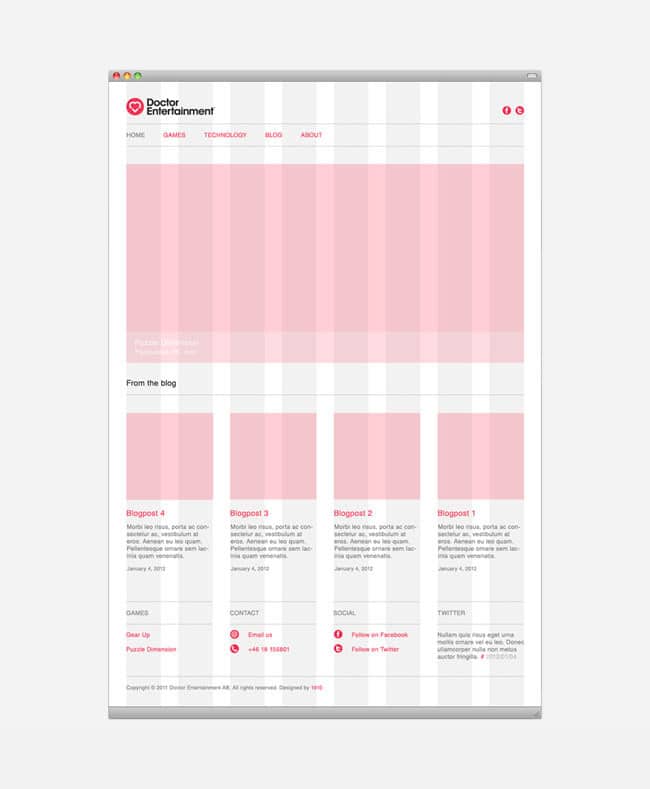
Les grilles et le web
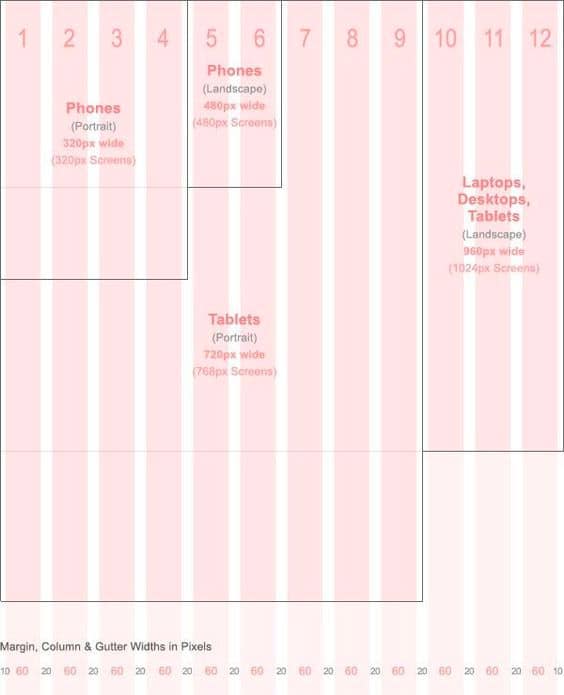
Les principes de base de la grille peuvent en grande partie être transposés de la page à l’écran. La grille est essentielle aussi sur le digital, elle organise et hiérarchise l’information. Elle permet aussi de transposer un contenu lisible sur un format à l’horizontal à un format à la vertical, dans le cadre d’une information digitale responsive. Elle contribue au confort de lecture et d’interaction. Dans la cas du digital, il est important de choisir un nombre conséquent de colonnes pour favoriser les configurations. En général, on privilégie un système de 12 colonnes (12 étant un chiffre dit “abondant” car la somme de ses multiples est supérieur à son double. Multiples de 12 : 1 + 2 + 3 + 4 + 6 +12 = 28).